이 프로젝트에서 next js를 사용한 이유를 설명하고자 한다.
그 이유를 알기 위해선 react와 next의 구조적인 차이점과 렌더링하는 방식을 살펴보아야합니다.
React
React는 CSR(Client Side Rendering) 방식으로 렌더링하는 SPA(Single Page Application)입니다.
즉 하나의 최초에 한번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다,
리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링하는 방식입니다.
react의 장점
페이지 이동시 깜박임을 주지 않는 장점이 있습니다.
- 페이지를 이동하더라도 결과적으로는 하나의 html에서 이동하는 것이기 때문에 새로운 페이지를 요청하지 않기 때문입니다.
react의 단점
같은 서비스를 react와 next로 만들었을 때 next보다 상대적으로 초기 렌더링이 느리다는 단점이 있습니다.
- 밑에 말씀 드리겠지만 next의 경우 여러개의 html을 만들고 요청에 따라 서버가 내려주는 방식이고 react는 모든 페이지를 초기에 받아오기 때문입니다.
SEO최적화 작업이 next보다 복잡하다.
- react라고 해서 SEO작업을 할 수 없는 것이 아니다. sitemap작업을 하면서 google crawler가 어떠한 정보를 크롤링할지 명시하는 것입니다.
- react-helmet을 사용하게 되면 페이지 별로 SEO 메타태그를 설정할 수 있습니다.
Server Side Rendering (SSR)
서버에서 렌더링하여 혹은 렌더링 된 HTML을 내려주어 브라우저가 바로 렌더링 할 수 있게 하는 방식입니다.
초기 렌더링이 상대적으로 빠르다.
- 단순히 create app을 하였을때의 성능을 비교해보면
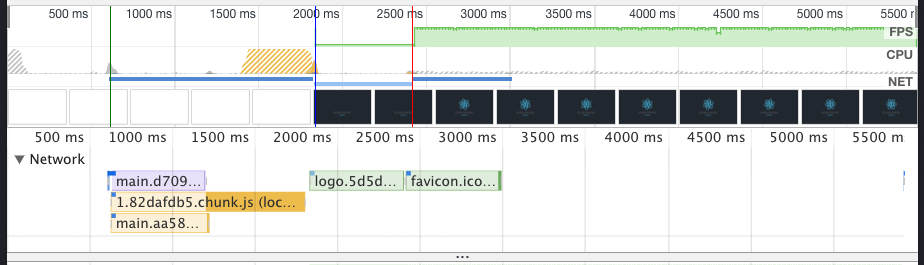
Create React App (CRA)

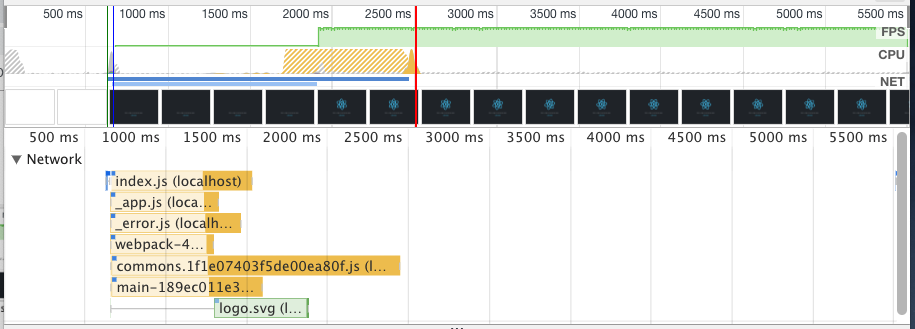
Next.js

background가 렌더링될 때까지 react의 경우 2초가 걸리는 반면 next의 경우 1초에 렌더링 되는 것을 확인할 수 있습니다.
SEO최적화 작업이 react보다 편하다
- 'next/head'에서 가져온 <Head> 태그 내에서 사용하여 SEO 최적화를 하면 됩니다.
따로 route 설정을 해주지 않아도 된다.
- react의 경우 route를 하기 위한 설정을 해주어야하는 반면 next의 경우 pages폴더 안에 파일을 생성해주기만 하면 자동적으로 route를 할 수 있다는 장점을 가지고 있다.
단점
새로운 페이지 요청시 상대적으로 느리다.
- next의 경우 새로운 페이지를 요청할때마다 서버에서 받아와야하기 때문에 상대적으로 react보다 느리다는 단점이 있습니다.
결과적으로 보았을 때
SEO 작업을 좀 더 편하게 할 수 있고 초기 렌더링 속도가 빠르고 따로 route 설정을 해주지 않아도 된다는 점이 좋다고 생각되어 next를 사용하게 되었다.
???: 근데 너 SEO작업 안해줬잖아

아... 이제 하려고 했는데
'토이프로젝트 > NextNestBlog' 카테고리의 다른 글
| [ERROR] refactoring 제대로 하자 (0) | 2022.10.13 |
|---|---|
| 싱글톤 패턴 (0) | 2022.10.10 |
| 프로젝트 씹고 뜯고 즐기기 백엔드 1 nest js를 사용한 이유 (0) | 2022.10.06 |
| 프로젝트 씹고 뜯고 즐기기 클라이언트 1 (0) | 2022.10.06 |
| 블로그 제작 미니멈 후기 (0) | 2022.10.04 |