728x90

Storybook을 사용하는 이유
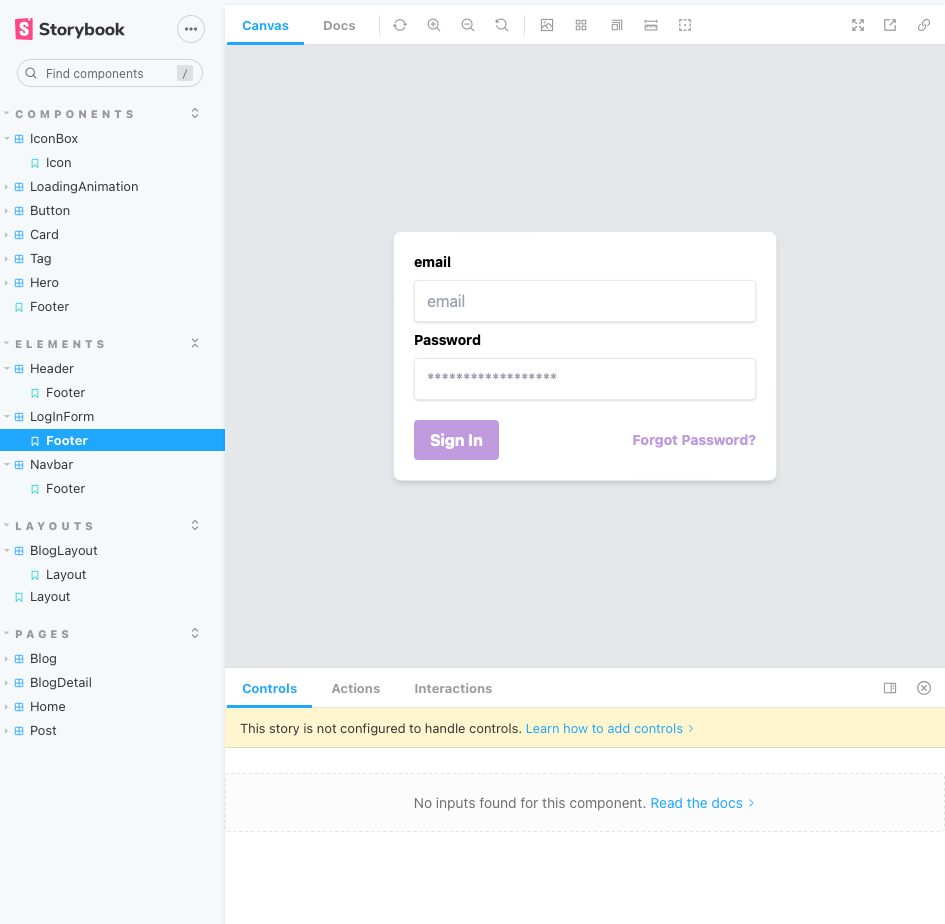
- 컴포넌트 단위의 개발이 가능하다는 점
- 컴포넌트에 어떤 프로퍼티들이 있는지, 어떤 프로퍼티에 어떤 값을 입력할 수 있는지,
어떤 값을 입력했을 때 어떻게 변하고 동작하는지를 온전히 소스만 보며 익히는 것은 쉬운 일이 아니다.
이때 storybook을 보게 되면 프로퍼티에 어떤 값이 들어갔는지 확인할 수 있다.
- 컴포넌트에 어떤 프로퍼티들이 있는지, 어떤 프로퍼티에 어떤 값을 입력할 수 있는지,
- 디자이와의 커뮤케이션의 도구로 매우 유용하다.
- 협업을 하다보면 보통 디자이너와 협업을 하게 되는데 정적인 디자인만 주고 동적인 움직임에 대한 지침을 주지 않을 때가 있다.
버튼을 클릭해서 띄우는 팝업이 있을 때 ‘이 팝업은 바깥 영역 클릭을 허용하는지/아닌지’ 나, 팝업을 닫을 때 ‘버튼으로 토글 해서 닫는 것인지/팝업 바깥 영역을 클릭해서 닫는 것인지’ 알기가 어렵다.
이때부터 디자이너와 개발자의 끝없는 메신저 혹은 메일의 핑퐁이 이루어진다.
이럴때 Storybook이 우리의 훌륭한 대화 도구가 되어 줄 것이다.
- 협업을 하다보면 보통 디자이너와 협업을 하게 되는데 정적인 디자인만 주고 동적인 움직임에 대한 지침을 주지 않을 때가 있다.
Next js으로 storybook 세팅 하는 법
npx create-next-app@latest --ts
# or
yarn create next-app --typescript
npx storybook init
자 이제 씹고 뜯고 즐겨보자
.storybook/main.js
module.exports = {
stories: [
"../**/*.stories.@(js|jsx|ts|tsx)",
"../pageStories/home.stories.ts",
],
/** Expose public folder to storybook as static */
staticDirs: ["../public"],
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
{
/**
* Fix Storybook issue with PostCSS@8
* @see https://github.com/storybookjs/storybook/issues/12668#issuecomment-773958085
*/
name: "@storybook/addon-postcss",
options: {
postcssLoaderOptions: {
implementation: require("postcss"),
},
},
},
],
framework: "@storybook/react",
core: {
builder: "@storybook/builder-webpack5",
},
};
stories: [
"../**/*.stories.@(js|jsx|ts|tsx)",
],storybook을 적용할 수 있는 경로를 설정해주는 코드 입니다. 모든 경로에 storybook을 설정할 수 있게 해주었습니다.
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
{
/**
* Fix Storybook issue with PostCSS@8
* @see https://github.com/storybookjs/storybook/issues/12668#issuecomment-773958085
*/
name: "@storybook/addon-postcss",
options: {
postcssLoaderOptions: {
implementation: require("postcss"),
},
},
},
],addon을 설정할 수 있는 코드 입니다.
필자는 tailwindcss를 사용하였기 때문에 postcss를 설정해주었습니다.
.storybook/preview.js
import "../styles/globals.css";
import { RouterContext } from "next/dist/shared/lib/router-context";
import * as NextImage from "next/image";
const OriginalNextImage = NextImage.default;
Object.defineProperty(NextImage, "default", {
configurable: true,
value: (props) => <OriginalNextImage {...props} unoptimized />,
});
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
nextRouter: {
Provider: RouterContext.Provider,
},
};
Object.defineProperty(NextImage, "default", {
configurable: true,
value: (props) => <OriginalNextImage {...props} unoptimized />,
});next js에서만 사용하는 Image태그를 사용하기 위한 코드입니다.
728x90
'토이프로젝트 > NextNestBlog' 카테고리의 다른 글
| [ERROR] refactoring 제대로 하자 (0) | 2022.10.13 |
|---|---|
| 싱글톤 패턴 (0) | 2022.10.10 |
| 프로젝트 씹고 뜯고 즐기기 클라이언트 2 next js를 사용하는 이유 (0) | 2022.10.06 |
| 프로젝트 씹고 뜯고 즐기기 백엔드 1 nest js를 사용한 이유 (0) | 2022.10.06 |
| 블로그 제작 미니멈 후기 (0) | 2022.10.04 |