728x90
npx create-next-app@latest --ts
# or
yarn create next-app --typescript
# or
pnpm create next-app -- --ts
npm install bootstrap
npm install react-bootstrap bootstrap
npm install --save @types/bootstrap
or
yarn add bootstrap
yarn add react-bootstrap bootstrap
yarn add --save @types/bootstrap
// _app.tsx
import '../styles/globals.css'
import type { AppProps } from 'next/app'
import { useEffect } from 'react'
import 'bootstrap/dist/css/bootstrap.css'
function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
export default MyApp
import type { NextPage } from 'next'
import Head from 'next/head'
import Image from 'next/image'
import { useEffect } from 'react'
// import styles from '../styles/Home.module.css'
import { Button } from 'react-bootstrap'
import styles from '../styles/css/Home.module.css'
const Home: NextPage = () => {
return (
<>
<div className={`container-sm ${styles.container}`}>
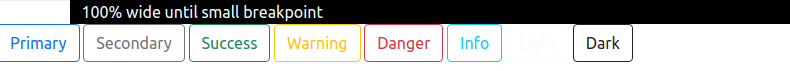
100% wide until small breakpoint
</div>
<Button variant="outline-primary">Primary</Button>{' '}
<Button variant="outline-secondary">Secondary</Button>{' '}
<Button variant="outline-success">Success</Button>{' '}
<Button variant="outline-warning">Warning</Button>{' '}
<Button variant="outline-danger">Danger</Button>{' '}
<Button variant="outline-info">Info</Button>{' '}
<Button variant="outline-light">Light</Button>{' '}
<Button variant="outline-dark">Dark</Button>
</>
)
}
export default Home
// ../styles/css/Home.module.css
.container {
background-color: black;
color: aliceblue;
}

728x90
'프론트엔드' 카테고리의 다른 글
| Intersection Observer API (0) | 2022.06.07 |
|---|---|
| 상태관리 라이브러리 Redux vs Mobx vs Recoil 전격비교 (0) | 2022.06.05 |
| BOM과 DOM (0) | 2022.04.18 |
| 프로토타입 체인 (0) | 2021.10.05 |
| 객체 지향 언어 (0) | 2021.10.05 |