Achievement Goals
- React에서 npm으로 React Router DOM을 설치(npm install react-router-dom)하고 이용할 수 있다.
- React Router DOM를 이용하여 SPA를 구현할 수 있다.
- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
SPA 를 만들 때, 메인 트윗 모음 페이지, 알림 페이지, 마이 트윗 페이지 등의 화면이 필요할 수 있습니다.

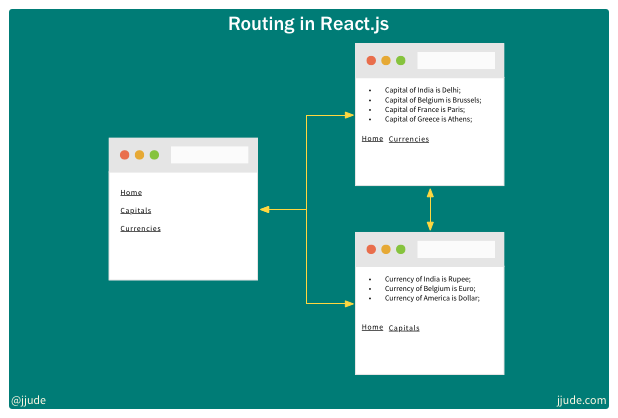
또한 이 화면에 따라 "주소"도 달라지겠지요. 이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing) 이라고 합니다.
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있습니다. 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Switch 와 Route, 그리고 경로를 변경하는 역할을 하는 Link 입니다.
이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 합니다. 다음 명령어를 통해 사용할 수 있습니다.
1. react-router 라이브러리 설치
npm install react-router-domimport React from 'react';
import { BrowserRouter, Switch, Route, link } from 'react-router-dom';
export default function App(){
return()
}
router 사용하기
function App () {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
Home
</li>
<li>
MyPage
</li>
<li>
Dashboard
</li>
</ul>
</nav>
{/* 주소경로와 우리가 아까 만든 3개의 컴포넌트를 연결해줍니다. */}
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/about"> {/* 경로를 설정하고 */}
<MyPage /> {/* 컴포넌트를 연결합니다. */}
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>
</div>
</BrowserRouter>
)
}
export default App;1. Home 컴포넌트 Route 에만 존재하는 exact 라는 것을 보았습니다, 언제 쓰는건가요? React router의 특성상 exact속성이 없으면 해당 경로(예시의 "/")로 시작하는 중복된 <Route> 컴포넌트를 모두 보여줍니다. exact는 주어진 경로와 정확히 일치해야만 설정한 <Route> 컴포넌트를 보여주는 역할을 합니다.
2. exact 속성을 쓰지 않고도 페이지가 전환되는 것을 봤습니다. 왜 그런건가요? <Switch> 를 사용하여 exact 역할을 대신 해주는 경우입니다. 하지만 <Switch>는 순서와 위치가 중요합니다. 위에서 아래로 경로를 하나씩 검사하면서 해당 경로에 해당하는 라우트를 실행시키기 때문입니다. 이런 경우, 비교할 라우트를 더 상단에 작성해야 합니다. 하지만 만약 위의 예제처럼 Home을 위에 둔 상태에서 exact없이 활용한다면 어떻게 될까요? 중복되는 경로로 인해 다른 라우트로의 이동이 불가능한 것을 확인하실 수 있습니다. 이를 해결하는 방법으로 exact를 사용할 수 있습니다.
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
</li>
<li>
<Link to="/about">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/about">
<MyPage />
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>
</div>
</BrowserRouter>
);
}
function Home() {
return <h1>Home</h1>;
}
function MyPage() {
return <h1>MyPage</h1>;
}
function Dashboard() {
return <h1>Dashboard</h1>;
}
export default App;npm run start 를 통해 실제로 Create React App 프로젝트 환경에서 React Router DOM을 통해 SPA가 구현되었는지 확인해 봅시다.
'프론트엔드 > React' 카테고리의 다른 글
| Side Effect (0) | 2021.10.20 |
|---|---|
| React hook (0) | 2021.10.02 |
| React State & Props (0) | 2021.09.27 |
| SPA (0) | 2021.09.16 |
| React (0) | 2021.09.15 |