728x90
📌WebAPIs
- APIs란 Application Programming Interfaces로 쉽게 설명하면 자판기와 같습니다. 우리가 자판기의 로직을 몰라도 동전을 넣어 사용하면 된다는 것을 알고 있습니다.
- 그리고 APIs중에는 HTTPS의 상태에서만 작동하는 API가 있는데 이는 사용자의 정보를 보호할 의무가 있기 때문입니다.
- HTTPS는 HTTP에 request와 response를 보완 처리가 잘 된 아이를 말하는 것입니다.
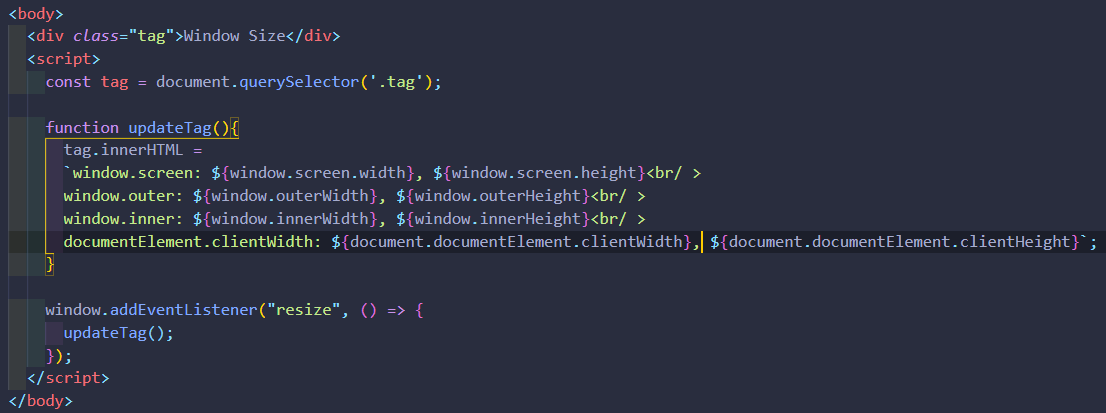
📌Window size
- window.screen: 모니터의 해상도, 사이즈를 이야기 하는 것입니다.window.inner: 보고있는 웹페이지뿐만 아니라 수직에 스크롤바가 있다면 그 스크롤바가 표기되는 모든 것을 합한 페이지가 표기되는 이 부분 전체를 얘기하는 겁니다.
- documentElement.clientWidth: 스크롤바를 제외한 영역 사이즈를 말하는 것
- window.outer: url과 tab을 포함한 전체적인 브라우저의 사이즈

728x90
'프론트엔드 > Web APIs' 카테고리의 다른 글
| timer API (0) | 2021.10.14 |
|---|---|
| Web APIs (0) | 2021.09.14 |
| Browser 분석 (0) | 2021.09.13 |
